accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility
Preview meta tags from the accessibility.blog.gov.uk website.
Linked Hostnames
17- 119 links toaccessibility.blog.gov.uk
- 9 links towww.gov.uk
- 6 links togithub.com
- 4 links towww.blog.gov.uk
- 3 links tohodigital.blog.gov.uk
- 2 links totwitter.com
- 2 links towww.nationalarchives.gov.uk
- 1 link toaccessibility.campaign.gov.uk
Thumbnail

Search Engine Appearance
https://accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility
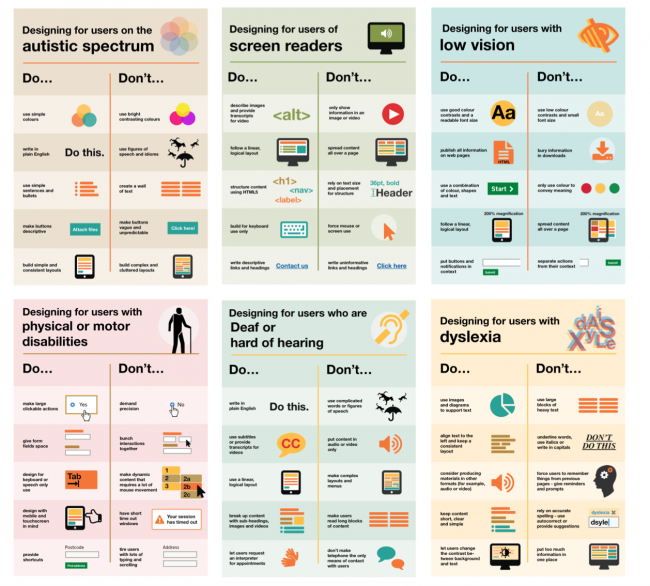
Dos and don'ts on designing for accessibility
This is for everyone: documenting how we rebuild inclusive digital services across government
Bing
Dos and don'ts on designing for accessibility
https://accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility
This is for everyone: documenting how we rebuild inclusive digital services across government
DuckDuckGo
Dos and don'ts on designing for accessibility
This is for everyone: documenting how we rebuild inclusive digital services across government
General Meta Tags
8- titleDos and don’ts on designing for accessibility – Accessibility in government
- titleGOV.UK
- charsetutf-8
- viewportwidth=device-width, initial-scale=1, viewport-fit=cover
- theme-color#0b0c0c
Open Graph Meta Tags
1- og:imagehttps://accessibility.blog.gov.uk/wp-content/uploads/sites/52/2016/09/Karwai-blog-1-e1472723497184.png
Twitter Meta Tags
4- twitter:cardsummary
- twitter:titleDos and don'ts on designing for accessibility
- twitter:descriptionKarwai Pun is an interaction designer currently working on Service Optimisation to make existing and new services better for our users. Karwai is part of an accessibility group at Home Office Digital, leading on autism. Together with the team, she’s created these …
- twitter:imagehttps://accessibility.blog.gov.uk/wp-content/uploads/sites/52/2016/09/Karwai-blog-1-e1472723497184.png
Link Tags
15- alternatehttps://accessibility.blog.gov.uk/feed/
- alternatehttps://accessibility.blog.gov.uk/wp-json/oembed/1.0/embed?url=https%3A%2F%2Faccessibility.blog.gov.uk%2F2016%2F09%2F02%2Fdos-and-donts-on-designing-for-accessibility%2F
- alternatehttps://accessibility.blog.gov.uk/wp-json/oembed/1.0/embed?url=https%3A%2F%2Faccessibility.blog.gov.uk%2F2016%2F09%2F02%2Fdos-and-donts-on-designing-for-accessibility%2F&format=xml
- apple-touch-iconhttps://accessibility.blog.gov.uk/wp-content/themes/gds-blogs/build/node_modules/govuk-frontend/dist/govuk/assets/images/govuk-icon-180.png
- canonicalhttps://accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility/
Emails
2- ?subject=I wanted to share this post with you from Accessibility in government&body=Dos and don'ts on designing for accessibility https://accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility/
- [email protected]
Links
155- http://alistapart.com/article/deafnessandtheuserexperience
- http://digital.cabinetoffice.gov.uk
- http://eepurl.com/h9n83j
- http://www.air-rallies.org
- http://www.pifonline.org.uk