codepip.com/games/flexbox-froggy
Preview meta tags from the codepip.com website.
Linked Hostnames
7- 23 links tocodepip.com
- 2 links totwitter.com
- 2 links towww.linkedin.com
- 1 link tofacebook.com
- 1 link toinstagram.com
- 1 link towww.facebook.com
- 1 link toyoutube.com
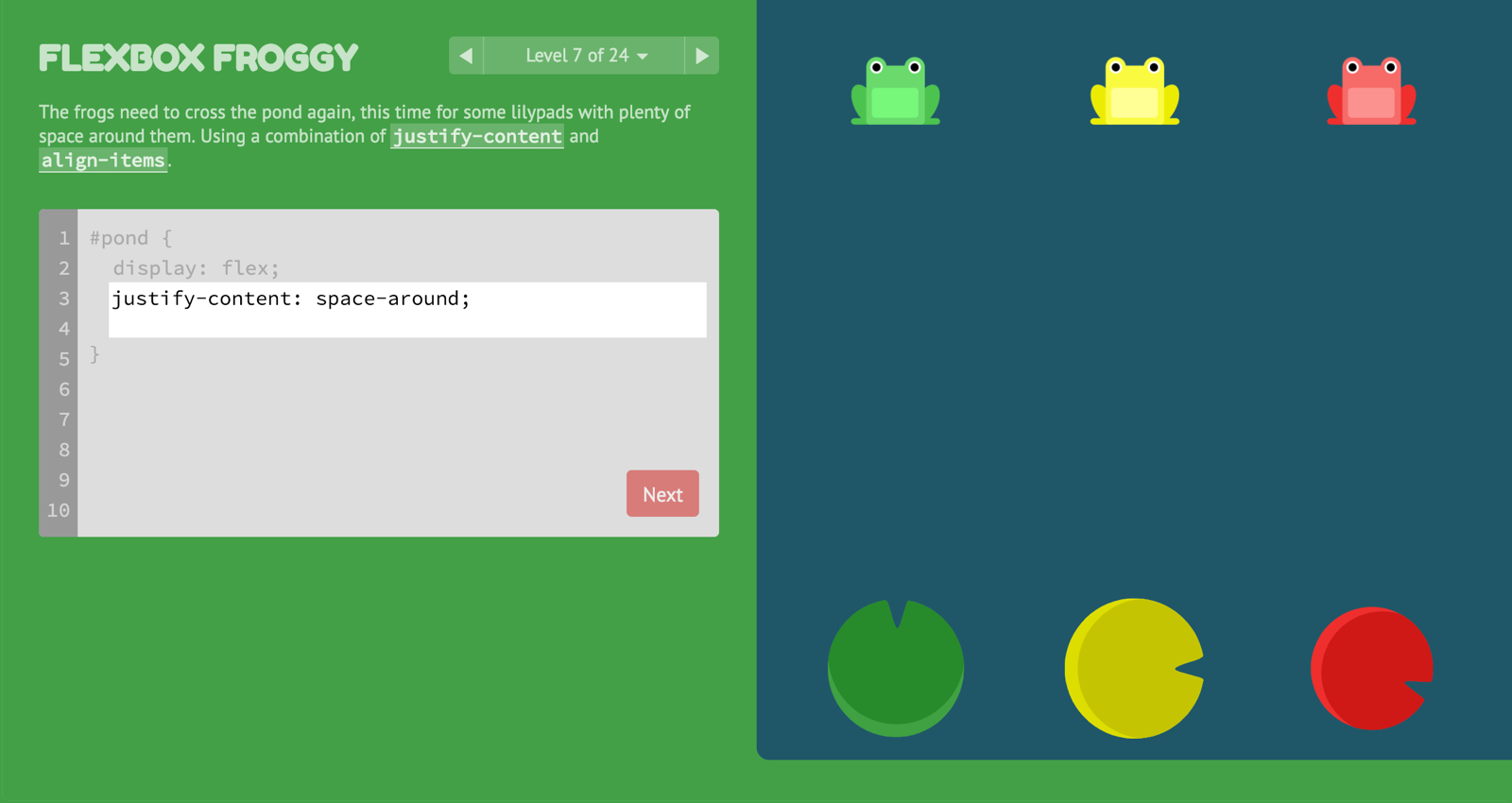
Thumbnail

Search Engine Appearance
Flexbox Froggy - A game for learning CSS flexbox
Help Froggy and friends by writing CSS code! In this game, you must bring the frogs home to their lilypads by mastering CSS flexbox, a powerful new module that makes layout a breeze. With it you can control alignment, spacing, and wrapping of elements on the webpage using only one or two lines of code. Learning Objectives Introduce the fundamentals…
Bing
Flexbox Froggy - A game for learning CSS flexbox
Help Froggy and friends by writing CSS code! In this game, you must bring the frogs home to their lilypads by mastering CSS flexbox, a powerful new module that makes layout a breeze. With it you can control alignment, spacing, and wrapping of elements on the webpage using only one or two lines of code. Learning Objectives Introduce the fundamentals…
DuckDuckGo
Flexbox Froggy - A game for learning CSS flexbox
Help Froggy and friends by writing CSS code! In this game, you must bring the frogs home to their lilypads by mastering CSS flexbox, a powerful new module that makes layout a breeze. With it you can control alignment, spacing, and wrapping of elements on the webpage using only one or two lines of code. Learning Objectives Introduce the fundamentals…
General Meta Tags
7- titleFlexbox Froggy - A game for learning CSS flexbox | Codepip
- titleFlexbox Froggy | Codepip
- viewportwidth=device-width, initial-scale=1
- charsetUTF-8
- viewportwidth=device-width, initial-scale=1
Open Graph Meta Tags
6- og:site_nameCodepip
- og:urlhttps://codepip.com/games/flexbox-froggy/
- og:typewebsite
- og:titleFlexbox Froggy - A game for learning CSS flexbox
- og:descriptionHelp Froggy and friends by writing CSS code! In this game, you must bring the frogs home to their lilypads by mastering CSS flexbox, a powerful new module that makes layout a breeze. With it you can control alignment, spacing, and wrapping of elements on the webpage using only one or two lines of code. Learning Objectives Introduce the fundamentals…
Twitter Meta Tags
6- twitter:cardsummary
- twitter:site@playcodepip
- twitter:urlhttps://codepip.com/games/flexbox-froggy/
- twitter:titleFlexbox Froggy - A game for learning CSS flexbox
- twitter:descriptionHelp Froggy and friends by writing CSS code! In this game, you must bring the frogs home to their lilypads by mastering CSS flexbox, a powerful new module that makes layout a breeze. With it you can control alignment, spacing, and wrapping of elements on the webpage using only one or two lines of code. Learning Objectives Introduce the fundamentals…
Link Tags
14- EditURIhttps://codepip.com/xmlrpc.php?rsd
- alternatehttps://codepip.com/feed/
- alternatehttps://codepip.com/wp-json/oembed/1.0/embed?url=https%3A%2F%2Fcodepip.com%2Fgames%2Fflexbox-froggy%2F
- alternatehttps://codepip.com/wp-json/oembed/1.0/embed?url=https%3A%2F%2Fcodepip.com%2Fgames%2Fflexbox-froggy%2F&format=xml
- canonicalhttps://codepip.com/games/flexbox-froggy/
Links
31- https://codepip.com
- https://codepip.com/about
- https://codepip.com/blog
- https://codepip.com/blog/crack-the-javascript-developer-console-with-console-caper
- https://codepip.com/blog/learn-to-tame-javascript-strings-with-stringo