
intersection.tw/20b6c6475682
Preview meta tags from the intersection.tw website.
Linked Hostnames
18- 17 links todribbble.com
- 6 links tomedium.com
- 4 links touxinmotion.net
- 3 links towww.linkedin.com
- 2 links toen.wikipedia.org
- 1 link toapple.com
- 1 link toartefactgroup.com
- 1 link tobuild.intersection.tw
Thumbnail

Search Engine Appearance
https://intersection.tw/20b6c6475682
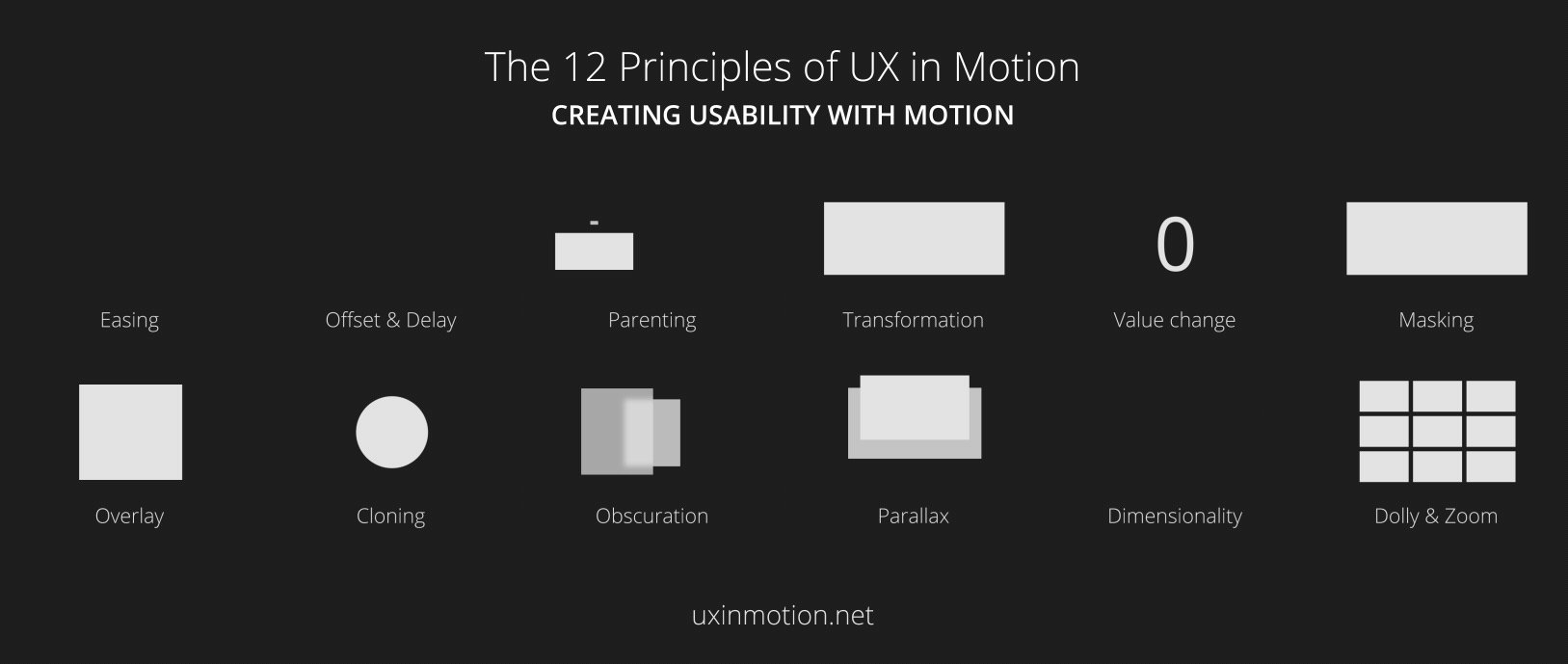
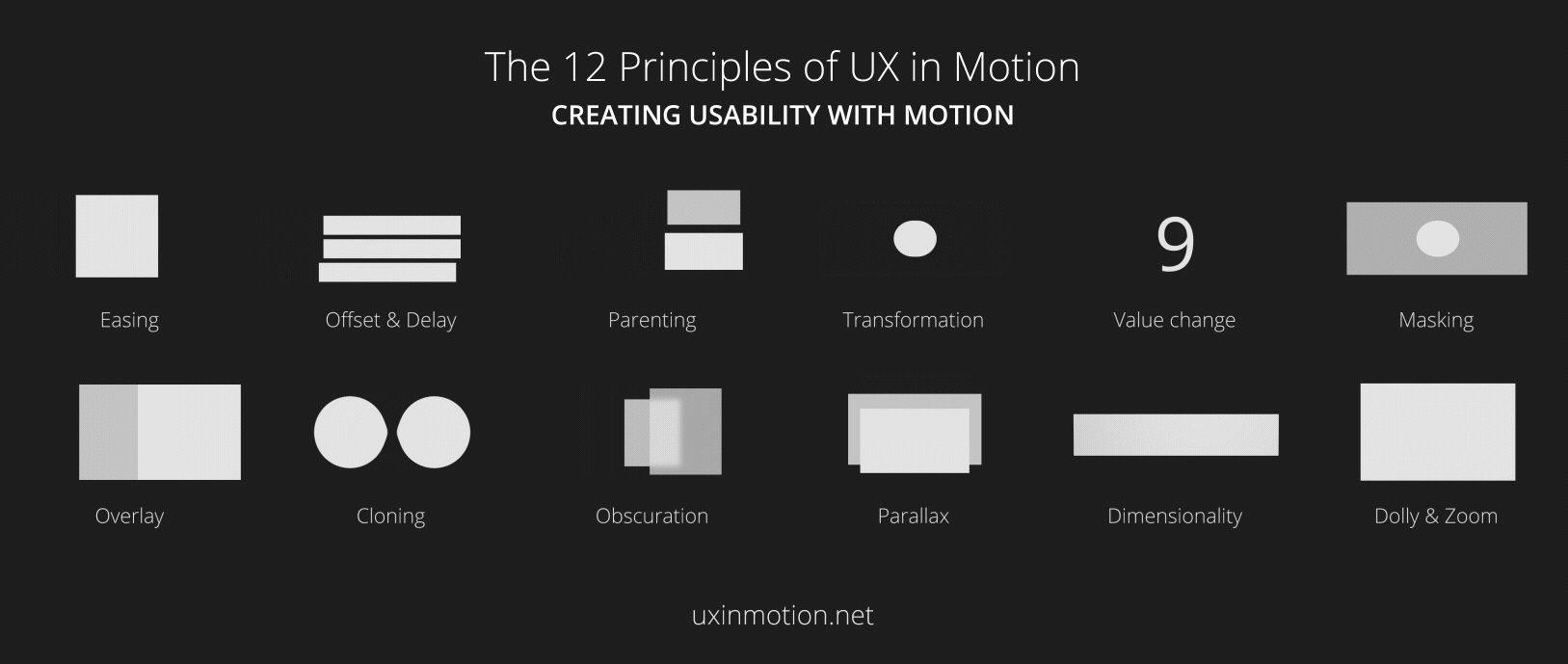
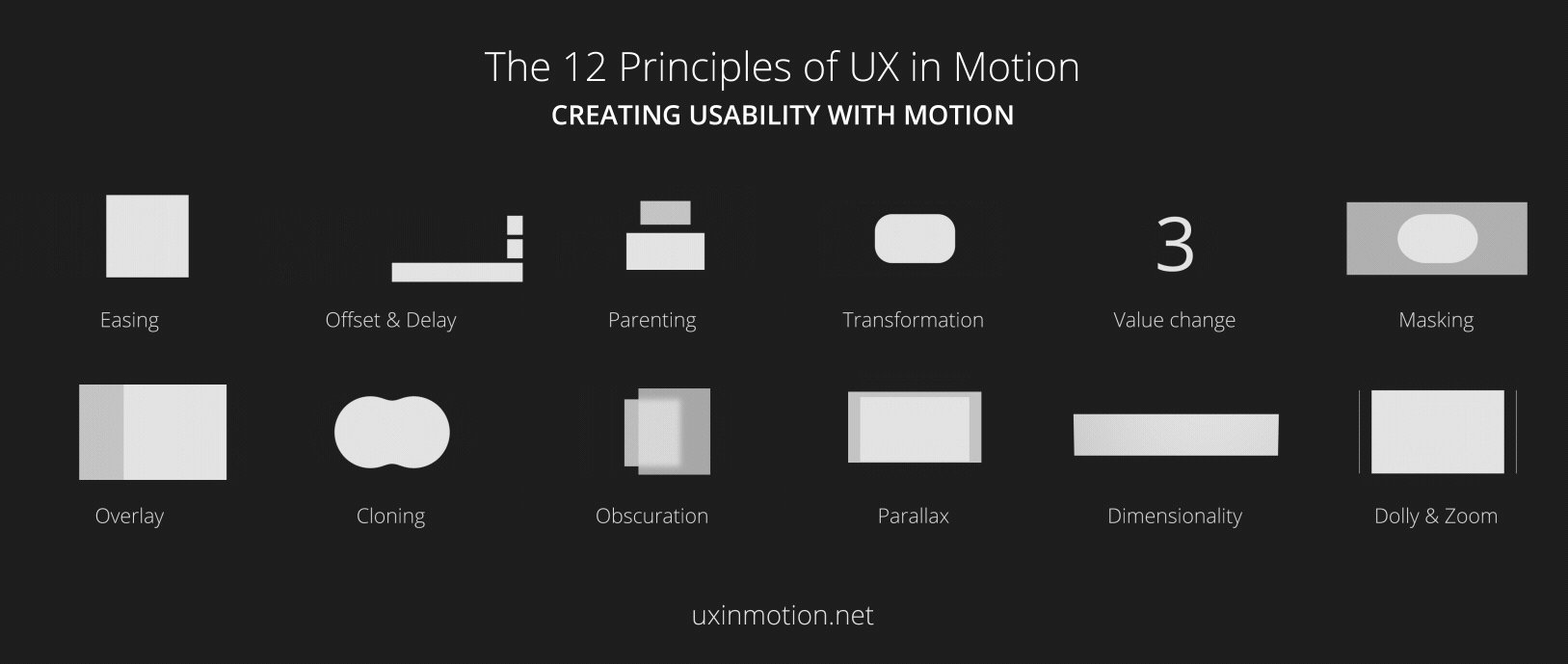
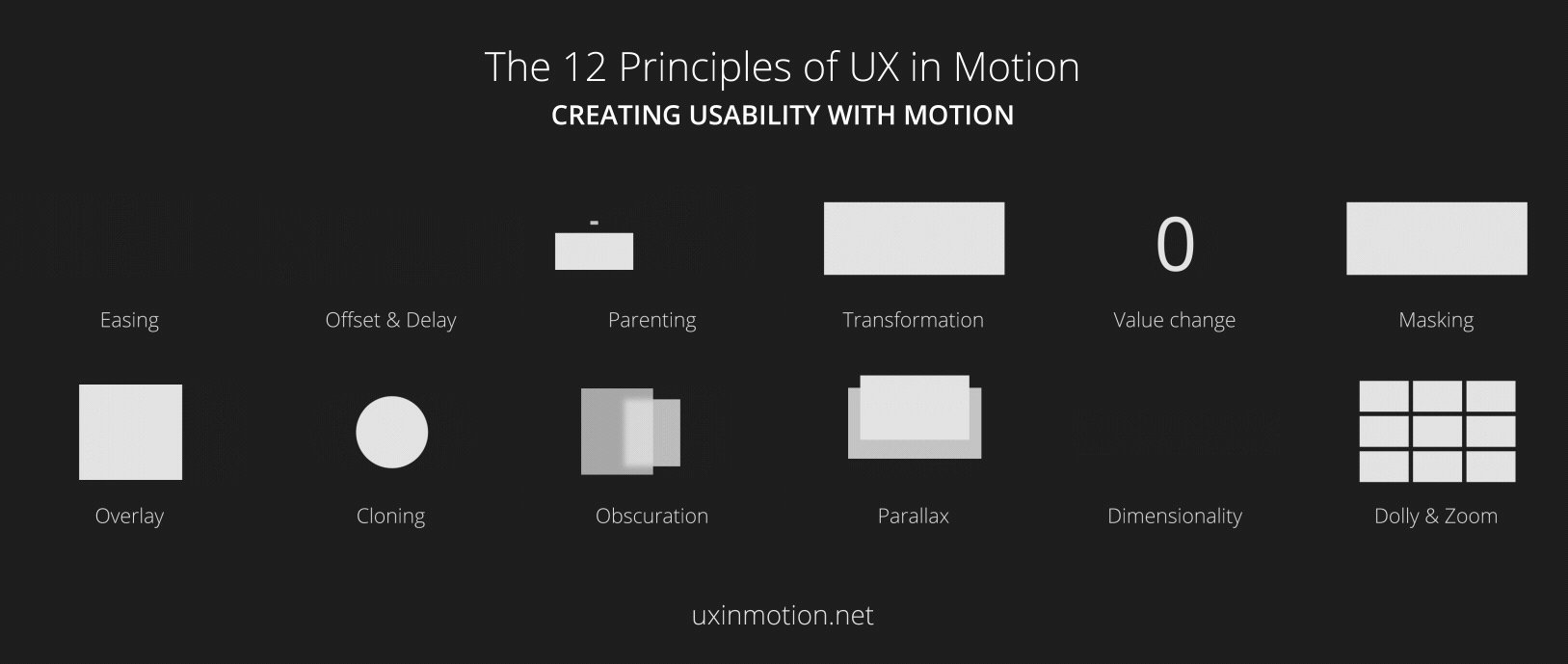
利用動畫創造易用性:動畫的 UX 規範
身為 UX 或 UI 設計師,要如何知道哪時、何處使用動畫,藉以強化易用性?翻譯自 Issara Willenskomer 的 “Creating Usability with Motion: The UX in Motion Manifesto”
Bing
利用動畫創造易用性:動畫的 UX 規範
https://intersection.tw/20b6c6475682
身為 UX 或 UI 設計師,要如何知道哪時、何處使用動畫,藉以強化易用性?翻譯自 Issara Willenskomer 的 “Creating Usability with Motion: The UX in Motion Manifesto”
DuckDuckGo
 https://intersection.tw/20b6c6475682
https://intersection.tw/20b6c6475682利用動畫創造易用性:動畫的 UX 規範
身為 UX 或 UI 設計師,要如何知道哪時、何處使用動畫,藉以強化易用性?翻譯自 Issara Willenskomer 的 “Creating Usability with Motion: The UX in Motion Manifesto”
General Meta Tags
14- title利用動畫創造易用性:動畫的 UX 規範
- title喜歡的 UI 就要親手做出來
- charsetutf-8
- viewportwidth=device-width
- description身為 UX 或 UI 設計師,要如何知道哪時、何處使用動畫,藉以強化易用性?翻譯自 Issara Willenskomer 的 “Creating Usability with Motion: The UX in Motion Manifesto”
Open Graph Meta Tags
9- og:typearticle
- og:site_nameIntersection
- og:urlhttps://intersection.tw/20b6c6475682
- og:title利用動畫創造易用性:動畫的 UX 規範
- og:description身為 UX 或 UI 設計師,要如何知道哪時、何處使用動畫,藉以強化易用性?翻譯自 Issara Willenskomer 的 “Creating Usability with Motion: The UX in Motion Manifesto”
Link Tags
6- apple-touch-icon/intersection.png
- canonicalhttps://intersection.tw/20b6c6475682
- icon/favicon.ico
- icon/intersection.svg
- manifest/favicons/site.webmanifest
Links
45- http://artefactgroup.com
- http://ficuscreative.com
- http://gmunk.com
- http://tylerwaye.com/learning-to-learn-principles-vs-techniques
- http://www.seattlekombucha.com