ryuichi111std.hatenablog.com/entry/2018/11/03/214005
Preview meta tags from the ryuichi111std.hatenablog.com website.
Linked Hostnames
8- 96 links toryuichi111std.hatenablog.com
- 12 links tod.hatena.ne.jp
- 5 links toblog.hatena.ne.jp
- 5 links tohatena.blog
- 2 links togithub.com
- 1 link tob.hatena.ne.jp
- 1 link towww.facebook.com
- 1 link tox.com
Thumbnail

Search Engine Appearance
OpenAPI Generator + golang + Flutter でアプリ開発 - ryuichi111stdの技術日記
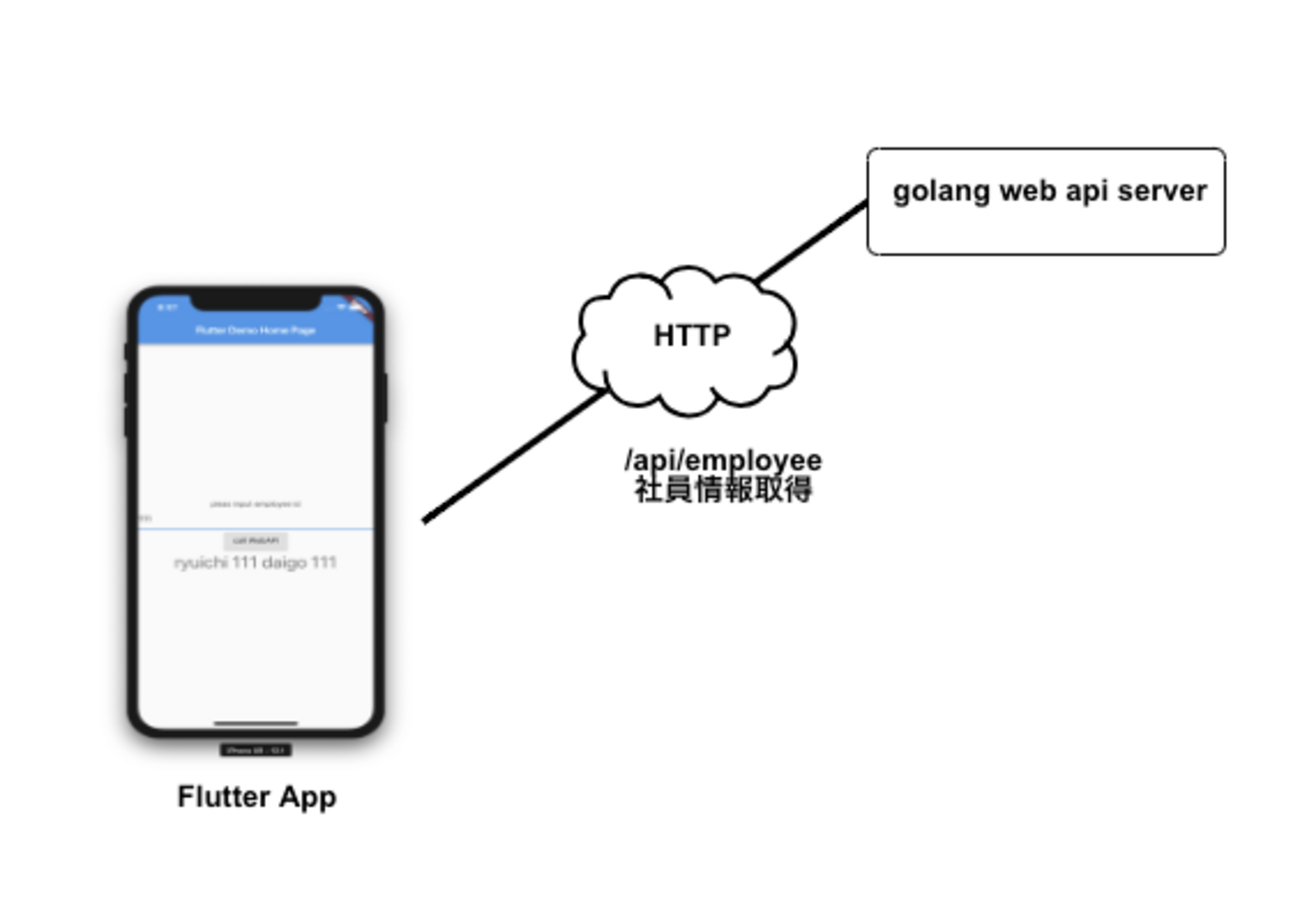
1. はじめに 以下のような構成のスマホアプリを作ってみようと思います。 一般的な、HTTP経由でサーバと通信するタイプのスマホアプリです。 で、タイトルの通り「OpenAPI 3.0でWebAPIを定義」し「golangでWebAPIを実装」し「Flutterでスマホアプリを実装」する、ということをしたいと思います。 また、OpenAPI 3.0定義からサーバ及びクライアントコードを自動生成するために OpenAPI Generator を使用することとします。 github.com 今回利用した環境 macOS Mojave 10.14 Flutter 0.8.2 go 1.10.3 op…
Bing
OpenAPI Generator + golang + Flutter でアプリ開発 - ryuichi111stdの技術日記
1. はじめに 以下のような構成のスマホアプリを作ってみようと思います。 一般的な、HTTP経由でサーバと通信するタイプのスマホアプリです。 で、タイトルの通り「OpenAPI 3.0でWebAPIを定義」し「golangでWebAPIを実装」し「Flutterでスマホアプリを実装」する、ということをしたいと思います。 また、OpenAPI 3.0定義からサーバ及びクライアントコードを自動生成するために OpenAPI Generator を使用することとします。 github.com 今回利用した環境 macOS Mojave 10.14 Flutter 0.8.2 go 1.10.3 op…
DuckDuckGo
OpenAPI Generator + golang + Flutter でアプリ開発 - ryuichi111stdの技術日記
1. はじめに 以下のような構成のスマホアプリを作ってみようと思います。 一般的な、HTTP経由でサーバと通信するタイプのスマホアプリです。 で、タイトルの通り「OpenAPI 3.0でWebAPIを定義」し「golangでWebAPIを実装」し「Flutterでスマホアプリを実装」する、ということをしたいと思います。 また、OpenAPI 3.0定義からサーバ及びクライアントコードを自動生成するために OpenAPI Generator を使用することとします。 github.com 今回利用した環境 macOS Mojave 10.14 Flutter 0.8.2 go 1.10.3 op…
General Meta Tags
9- titleOpenAPI Generator + golang + Flutter でアプリ開発 - ryuichi111stdの技術日記
- robotsmax-image-preview:large
- charsetutf-8
- X-UA-CompatibleIE=7; IE=9; IE=10; IE=11
- article:published_time2018-11-03T12:40:05Z
Open Graph Meta Tags
7- og:titleOpenAPI Generator + golang + Flutter でアプリ開発 - ryuichi111stdの技術日記
- og:typearticle
- og:urlhttps://ryuichi111std.hatenablog.com/entry/2018/11/03/214005
- og:imagehttps://cdn.image.st-hatena.com/image/scale/45d9ec568ce9119a9eb1b102f11bf0a3e74584f8/backend=imagemagick;version=1;width=1300/https%3A%2F%2Fcdn-ak.f.st-hatena.com%2Fimages%2Ffotolife%2Fd%2Fdaigo-knowlbo%2F20181103%2F20181103213543.png
- og:image:altOpenAPI Generator + golang + Flutter でアプリ開発 - ryuichi111stdの技術日記
Twitter Meta Tags
7- twitter:cardsummary_large_image
- twitter:imagehttps://cdn.image.st-hatena.com/image/scale/45d9ec568ce9119a9eb1b102f11bf0a3e74584f8/backend=imagemagick;version=1;width=1300/https%3A%2F%2Fcdn-ak.f.st-hatena.com%2Fimages%2Ffotolife%2Fd%2Fdaigo-knowlbo%2F20181103%2F20181103213543.png
- twitter:titleOpenAPI Generator + golang + Flutter でアプリ開発 - ryuichi111stdの技術日記
- twitter:description1. はじめに 以下のような構成のスマホアプリを作ってみようと思います。 一般的な、HTTP経由でサーバと通信するタイプのスマホアプリです。 で、タイトルの通り「OpenAPI 3.0でWebAPIを定義」し「golangでWebAPIを実装」し「Flutterでスマホアプリを実装」する、ということをしたいと思います。…
- twitter:app:name:iphoneはてなブログアプリ
Item Prop Meta Tags
2- nameOpenAPI Generator + golang + Flutter でアプリ開発 - ryuichi111stdの技術日記
- imagehttps://cdn.image.st-hatena.com/image/scale/45d9ec568ce9119a9eb1b102f11bf0a3e74584f8/backend=imagemagick;version=1;width=1300/https%3A%2F%2Fcdn-ak.f.st-hatena.com%2Fimages%2Ffotolife%2Fd%2Fdaigo-knowlbo%2F20181103%2F20181103213543.png
Link Tags
11- alternatehttps://ryuichi111std.hatenablog.com/feed
- alternatehttps://ryuichi111std.hatenablog.com/rss
- alternatehttps://hatena.blog/oembed?url=https%3A%2F%2Fryuichi111std.hatenablog.com%2Fentry%2F2018%2F11%2F03%2F214005&format=json
- alternatehttps://hatena.blog/oembed?url=https%3A%2F%2Fryuichi111std.hatenablog.com%2Fentry%2F2018%2F11%2F03%2F214005&format=xml
- apple-touch-iconhttps://ryuichi111std.hatenablog.com/icon/touch
Links
123- http://blog.hatena.ne.jp/guide/pro
- http://d.hatena.ne.jp/keyword/%A5%A2%A5%D7%A5%EA%B3%AB%C8%AF
- http://d.hatena.ne.jp/keyword/%A5%B3%A5%F3%A5%D1%A5%A4%A5%EB
- http://d.hatena.ne.jp/keyword/%A5%B9%A5%DE%A5%DB
- http://d.hatena.ne.jp/keyword/%A5%C7%A5%A3%A5%EC%A5%AF%A5%C8