codepip.com/blog/dive-into-css-anchor-positioning-with-our-free-game-anchoreum
Preview meta tags from the codepip.com website.
Linked Hostnames
10- 22 links tocodepip.com
- 2 links totwitter.com
- 2 links towww.linkedin.com
- 1 link tobsky.app
- 1 link tofacebook.com
- 1 link toinstagram.com
- 1 link towww.facebook.com
- 1 link towww.tiktok.com
Thumbnail

Search Engine Appearance
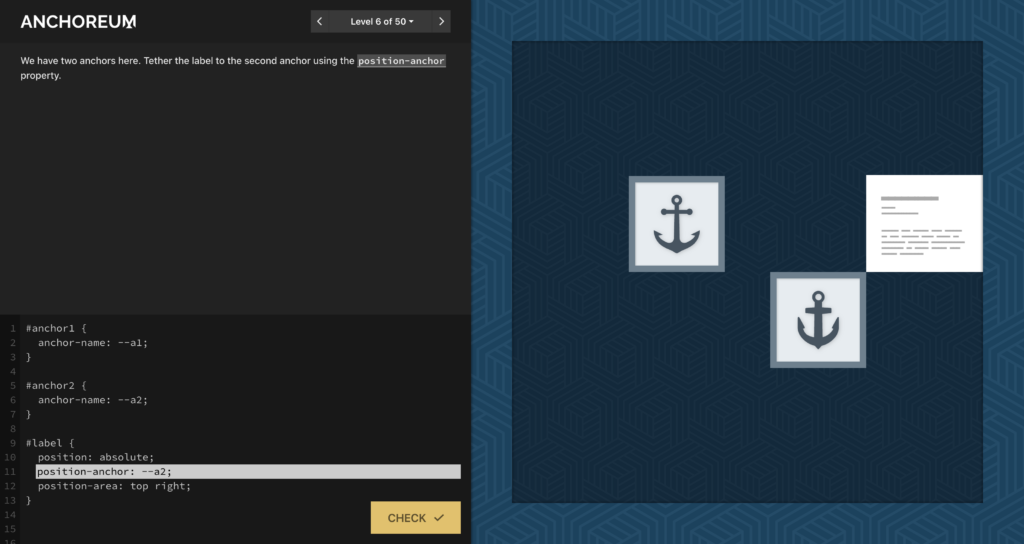
Dive into CSS anchor positioning with our free game Anchoreum
In the wake of Flexbox Froggy and Grid Garden comes our newest free coding game, Anchoreum. This time, use CSS anchor positioning to place labels for dozens of anchor displays in a new museum exhibit. You'll learn all the basics of CSS anchor positioning, a cutting edge module that allows you to position and size one element relative to any…
Bing
Dive into CSS anchor positioning with our free game Anchoreum
In the wake of Flexbox Froggy and Grid Garden comes our newest free coding game, Anchoreum. This time, use CSS anchor positioning to place labels for dozens of anchor displays in a new museum exhibit. You'll learn all the basics of CSS anchor positioning, a cutting edge module that allows you to position and size one element relative to any…
DuckDuckGo
Dive into CSS anchor positioning with our free game Anchoreum
In the wake of Flexbox Froggy and Grid Garden comes our newest free coding game, Anchoreum. This time, use CSS anchor positioning to place labels for dozens of anchor displays in a new museum exhibit. You'll learn all the basics of CSS anchor positioning, a cutting edge module that allows you to position and size one element relative to any…
General Meta Tags
6- titleDive into CSS anchor positioning with our free game Anchoreum | Codepip
- charsetUTF-8
- viewportwidth=device-width, initial-scale=1
- robotsmax-image-preview:large
- descriptionIn the wake of Flexbox Froggy and Grid Garden comes our newest free coding game, Anchoreum. This time, use CSS anchor positioning to place labels for dozens of anchor displays in a new museum exhibit. You'll learn all the basics of CSS anchor positioning, a cutting edge module that allows you to position and size one element relative to any…
Open Graph Meta Tags
8- og:titleDive into CSS anchor positioning with our free game Anchoreum
- og:typearticle
- og:urlhttps://codepip.com/blog/dive-into-css-anchor-positioning-with-our-free-game-anchoreum/
- og:imagehttps://codepip.com/wp-content/uploads/2024/11/anchoreum-1024x544.png
- og:image:width1024
Twitter Meta Tags
5- twitter:cardsummary
- twitter:site@playcodepip
- twitter:titleDive into CSS anchor positioning with our free game Anchoreum
- twitter:descriptionIn the wake of Flexbox Froggy and Grid Garden comes our newest free coding game, Anchoreum. This time, use CSS anchor positioning to place labels for dozens of anchor displays in a new museum exhibit. You'll learn all the basics of CSS anchor positioning, a cutting edge module that allows you to position and size one element relative to any…
- twitter:imagehttps://codepip.com/wp-content/uploads/2024/11/anchoreum-1024x544.png
Link Tags
16- EditURIhttps://codepip.com/xmlrpc.php?rsd
- alternatehttps://codepip.com/feed/
- alternatehttps://codepip.com/wp-json/wp/v2/posts/869
- alternatehttps://codepip.com/wp-json/oembed/1.0/embed?url=https%3A%2F%2Fcodepip.com%2Fblog%2Fdive-into-css-anchor-positioning-with-our-free-game-anchoreum%2F
- alternatehttps://codepip.com/wp-json/oembed/1.0/embed?url=https%3A%2F%2Fcodepip.com%2Fblog%2Fdive-into-css-anchor-positioning-with-our-free-game-anchoreum%2F&format=xml
Links
33- https://bsky.app/profile/codepip.com
- https://codepip.com
- https://codepip.com/about
- https://codepip.com/blog
- https://codepip.com/blog/dive-into-css-anchor-positioning-with-our-free-game-anchoreum